PPB III - Simple Happy Birthday App
Nama: Nuzul Abatony
NRP: 5025201107
Kelas: PPB-I
Link Repo: Repo
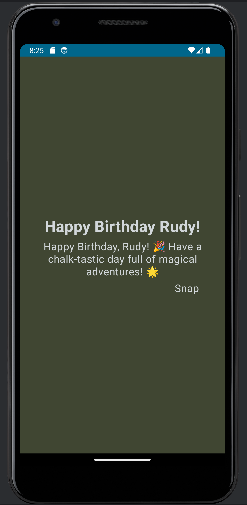
Berikut adalah hasil pekerjaan saya pada tugas "Simple Happy Birthday App". Pada tugas ini, saya ditugaskan untuk membuat page mengenai ucapan selamat ulang tahun sederhana dengan menggunakan Android Studio dan Jetpack Compose.
Snippet:



Comments
Post a Comment